ScatterBrain WordPress Theme
The ScatterBrain WordPress Theme is available for download!
ScatterBrain WordPress Theme: Demo
ScatterBrain WordPress Theme: Download
Theme Features:
-Widget Ready Sidebar (with 3 specific areas)
-2 Column (Main/Sidebar)
-Main Page:
Featured Story
Recent Stories
Archive List
-Built In Plugins:
WP-PageNavi
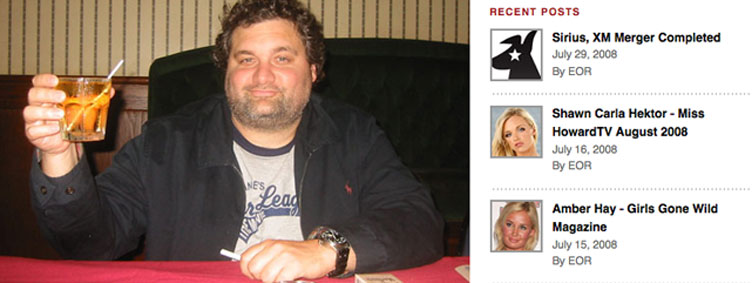
Recent Posts
Recent Comments
-IE6 Friendly
ScatterBrain WordPress Theme Ready For Release
Happy to announce that either late today or within the next few days I will be releasing the ScatterBrain Magazine Style WordPress Theme. I am part of the Beta group over at ThemeForest.net so I may release it over there for purchase or maybe, just possibly I will give it away on here.
Theme Features Include:
-Widget Ready Sidebar (with 3 specific areas)
-2 Column (Main/Sidebar)
-Main Page:
Featured Story
Recent Stories
Archive List
-Built In Plugins:
WP125 Plugin – Ad Manager
WP-PageNavi
Breadcrumb NavXT
Recent Posts
Recent Comments
-IE6 Friendly
*EDIT:
I am going to pull the WP125 Plugin from the functions.php and just include it in a plugins folder. Adding it to the functions.php added great ad support off the bat but alot of people did not want to serve 125ads. I will leave the addition of 125ads as an option and there is still support for it’s placement in one of the 3 sidebar widgets.
As for the breadcrumbs…I put it in as a feature but due to no immediate use for it, it has been removed from the functions.php and will be included in the plugins folder if anyone wishes to install it.
I need to pull the theme from my testing server, create a sub-domain or just a folder and populate the new WP install with content so that everyone can get a better feel for the theme with images and content included. I will most likely kill those blue category, comment, continue reading buttons that appear after the feature post…not sure. Stay tuned!!
Working With the Infinity WordPress Theme

*NOTE* From the Theme Author: On Aug 18th – Infinity 1.0.1 WordPress Theme has been released, it is highly recommended that you upgrade at your convenience, especially if you’re need WP page template which was missing in previous version. Enjoy.
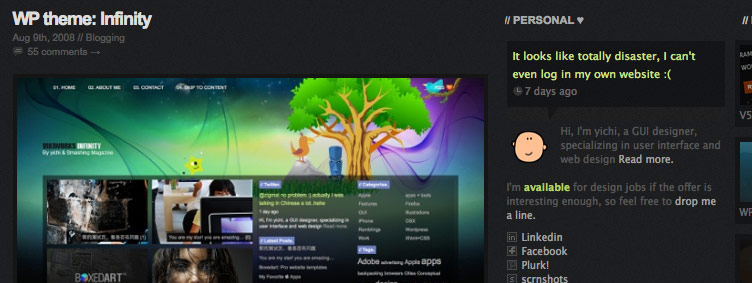
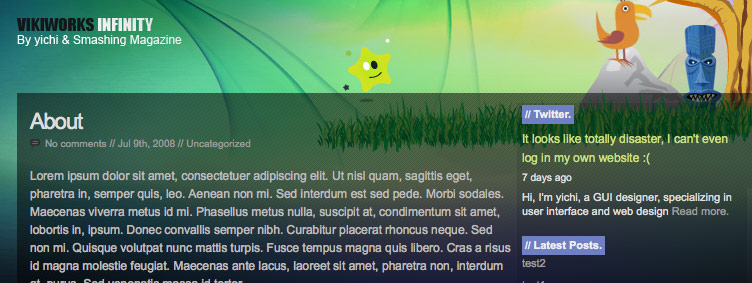
The Infinity WordPress theme was featured on Smashing Magazine last week and had a great setup for a portfolio style site as the theme uses thumbnails as visual representation for all your posts/pages.
The theme was designed by Zhang Yichi, the creative mind behind Vikiworks Studio from Shanghai, China especially for Smashing Magazine and its readers.
I decided to visit Zhang Yichi’s site and leave a comment of how great this layout was, didn’t read through the comments but noticed the last two comments on how to add a link to the navigation for a “About” page. I gave my input but after I posted, a reader named “inty” brought up an issue when trying to open any page created when using this theme.
@Gabe Diaz
This method does not work with this theme.
It displays a miniature of the page, not the page.
And you can not click on the thumbnail to see the page …
Let’s fix this…here’s what we’ll do for a workaround:
1. Create an About Page
2. Add a link to your About page to the top navigation
3. Fix the issue of viewing your newly created page
4. No more issue…we hope!!!
Hopefully you already know how to create a WordPress Page, if not go to Write/Pages and start typing away…in this case we are creating an About page so we will label the title “About” and our URL for our page will be http://yoursitename.com/about
Now go into your WordPress Design Tab, select Theme Editor and then make sure you highlight Header(header.php) so that it appears in your edit box.
Scroll down till you see the list below, this is your current menu as written by the theme author.
1 2 3 4 5 6 7 | <ul class="topnav">
<li><a href="<?php echo get_settings('home'); ?>/" title="Return to Frontpage">01. Home</a></li>
<li><a href="http://vikiworks.com/" title="About">02. About Me</a></li>
<li><a href="http://vikiworks.com/" title="Contact">03. Contact</a></li>
<li><a href="#main-wrapper" title="Contact">04. Skip to content</a></li>
<li class="rss"><a href="http://feeds.feedburner.com/vikiworks" title="Subscribe RSS">RSS</a></li>
</ul> |
Let’s have our menu link appear at the end of the current menu, so what I did was copy one of the previous lines and paste the code after “04. Skip to content” and made the appropriate changes. My new line has bloginfo(‘url’) in the a href because that small line of code will spit out your site url and since we follow it immediately with a /about the link will read http://yoursite.com/about
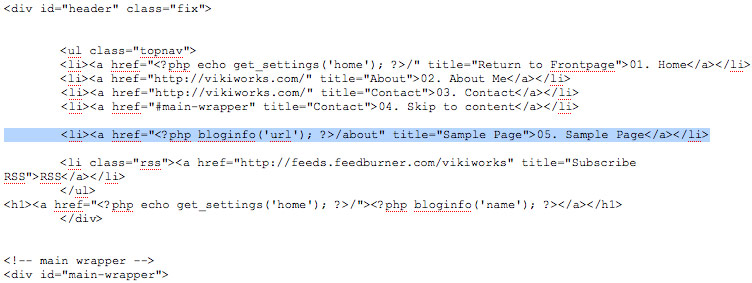
You are adding one line for every new page you wish to add to your main navigation, in this case it’s line #6:
1 2 3 4 5 6 7 8 | <ul class="topnav">
<li><a href="<?php echo get_settings('home'); ?>/" title="Return to Frontpage">01. Home</a></li>
<li><a href="http://vikiworks.com/" title="About">02. About Me</a></li>
<li><a href="http://vikiworks.com/" title="Contact">03. Contact</a></li>
<li><a href="#main-wrapper" title="Contact">04. Skip to content</a></li>
<li><a href="<?php bloginfo('url'); ?>/about" title="Contact">05. Sample Page</a></li>
<li class="rss"><a href="http://feeds.feedburner.com/vikiworks" title="Subscribe RSS">RSS</a></li>
</ul> |
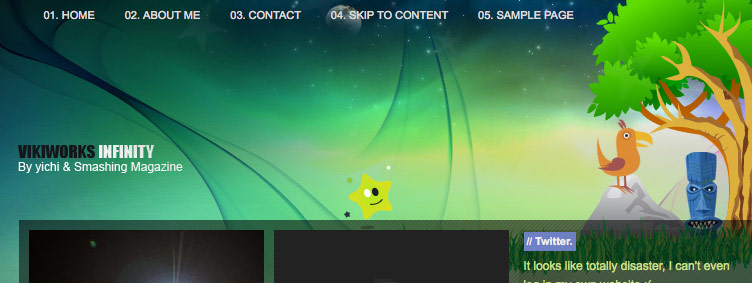
You should see the following:
Now we come across the error of when clicking on your newly created menu link, you get a preview thumbnail similar to what it seen on the main page. The reason for this is because there is no page.php file included in this theme and therefore WordPress automatically will use index.php to layout the page. WordPress uses a specific hierarchy when looking for how to display a page as well as when styling your home page, categories, archive etc. visit the WordPress Template Hierarchy for the complete rundown.
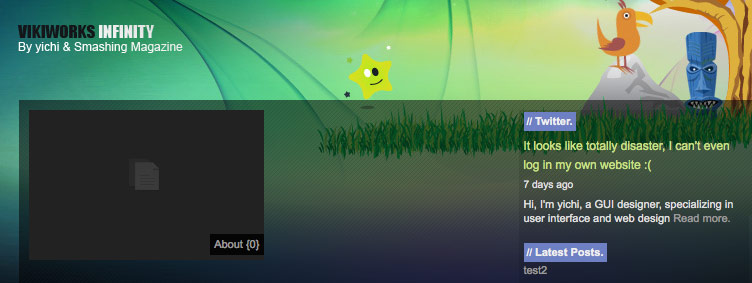
Back to our problem, when you click on your new menu link that is suppose to send you to your About page you will see:
Easy fix…open your single.php file, copy all the code…create a new file, paste all the code from single.php but save this file as page.php and of course upload your new page.php to your wp-content/themes/theme directory.
Lastly since this is a static page and if you want to remove the meta(comment/date/category) as well as the comment section go into your page.php and remove:
1 2 3 4 | <div class="postMeta">
<span class="comments"><a href="#comments"><?php comments_number('No comments', '1 comment', '% comments' );?></a></span>
<span class="date"> // <?php the_time('M jS, Y') ?> // <?php the_category(', ') ?></span>
</div> |
and
1 | <?php comments_template(); ?> |
If you read the WordPress Template Hierarchy you will notice that WordPress will automatically use page.php before getting to index.php for your page template. Remember though that page.php will be the template used for all the pages you create, if you want custom templates for different pages you can override page.php and index.php by creating a page-name.php file in this case labeled about.php but you must provide the following in your very first lines of your custom page template:
1 2 3 4 5 | <?php /* Template Name: About */ ?> |
To use a custom page template you just select the name given to your custom page-name.php from a drop down when writing or modifying your page.
Hope this helps!!
Easy Transparent PNG Fix for IE6
As mentioned in my original Redesign, WordPress Powered post I used a lot PNG files for this layout. PNG files can be found in my header, nav, post and comment sections as well as in my tweet duck.
Why did I choose PNG vs GIF?
GIF files will allow for a transparent background, but PNG files will allow for transparent backgrounds as well as altered opacity values.
I use a simple black box with a lowered opacity level to around 20% saved as a PNG for the sections mentioned above. If I were to save it as a GIF I would end up with a shade of grey colored box.


Why care about IE6 and the PNG Issue?
I use Firefox on my personal machine as well as my machine at work(Mac/PC respectively). I have IE7 installed just to make sure everything looks fine, same with a Safari install on this very machine. I love Firefox and I’m sure many of you do(especially if you are landing here from WeLoveWP) but the realization is that many people out there are still using IE6*. A quick search brings up W3Browser Stats and for the month of June 2008 they report:
| 2008 | IE7 | IE6 | IE5 | FX | Moz | S | O | |
| June | 27.% | 26.5% | 0.5% | 41.0% | 0.5% | 2.6% | 1.7% |
26.5% market share is enough for me to fix the issue since I want everyone who visits to be able to see/experience the site the way I originally intended.
*To view your site in multiple IE versions and you are on a PC make sure to check out Tredosoft they offer a free program that lets you install IE6, IE5.5, IE5.01 and IE4.01.
The Fix
I am using the iepngfix V1.0 that can be downloaded at twinhelix.
In my case, I moved blank.gif and ieongfix.htc to a directory images/iefix on my web host.
Edit your site’s CSS file and include the line:
img{behavior: url(images/iefix/iepngfix.htc)}
Just make sure you use the correct path to where you uploaded the iepngfix.htc file
In your css just call out your class/id’s that are using transparent PNGs, just make sure they are comma seperated:
.tweet,h2, .post, img{behavior: url(images/iefix/iepngfix.htc)}
Lastly if you placed blank.gif in another directory than your HTC file, open the iepngfix.htc file in a text editor and the find the fist uncommented line and fix the path to blank.gif:
if (typeof blankImg == ‘undefined’) var blankImg = ‘blank.gif’;
———
Note: Version 1 of IE PNG Alpha Fix has some limitations such as not working properly with background set to repeat but there is an Alpha Version 2 that deals with this issue.
First Impressions: Brightkite
Brightkite.com – The location based social network
From their main site:
What is Brightkite?
-Location-based social networking
-Discover who visits your favorite places. Join the community in real time.
Track your friends
-See where your friends are and what they’re up to, in real time.
Meet people around you
-Meet real world friends. Reveal your location, befriend, and chat with people around you.
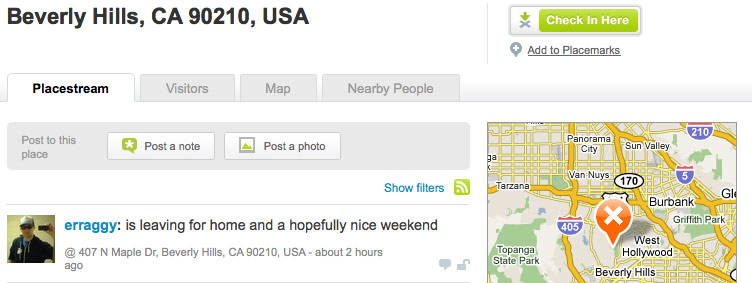
I received an invite to Brightkite.com the other day and first impressions are that it’s a pretty cool idea. Think of the messaging of a twitter/plurk but based more around your current location. So instead of just putting your current status you also “check in” to where you are. There’s a search field on every page, where you go in and type out the location of where you are, wether you know the exact address or just the zip code the search will return your location where you can “check in” if you want and see what activity is going on around you.
Figured I’d try the most popular zip code in the US(90210) and see what was happening out there…not too much activity except for one guy about to head home. You can change the radius from from your search location from 20 meters to 4000 meters so that you can get an idea of who is really close by to those who are in the same town as you. Unfortunately if you are in a location where there aren’t too many Beta people, then you are out of luck on the activity going on and will get the same 2-3 people popping up in your area.
As for the mobile version, I’ve only visited the iPhone web version. Works basically the same as the site but it sucks that you still have to manually input your location on your phone. Hopefully there is a app in the works(or out there that I’m not aware off) that will work with picking up your location on a 3G iPhone.
Unfortunately for me there is no activity where I am at in South FL but you can still browse the entire network of recent activity which is good since you can see what everyone is posting about and make new contacts. Overall, the site has some very cool features and looks promising in it’s niche of location based networking. If anyone want’s an invite just ask!
Redesign, WordPress Powered
4th version of my site is proudly powered by a WordPress backend. For now I still need to make major updates across the board but I felt that I should start to slowly let things go live because if I wait any longer I may never get this up and running.
For those interested:
Wordpress powered
Modded Grid Focus theme
Aside from the background and thumbnails all imagery are transparent png’s, and yes they work in IE 6.
It’s a work in progress and I will definately need some time to track down all of my previous work samples.
Penthouse Customs

Name/Status:
penthousecustoms.com/Offline
Software:
Adobe Photoshop, HTML, Javascript & CSS
Position:
Creation/Maintenance
Description/role:
Manage the site with new information and imagery. Contest creation, submission form and maintenance.
Technical Challenge:
Unobtrusive form validation.
End-of-Radio

Name/Status:
end-of-radio.com/online
Software:
Adobe Photoshop, PHP, HTML & CSS
Position:
Designer
Description/Role:
This is a blog that is driven off of the popular wordpress platform. Modified PHP, HTML & CSS thoughout site as well as image creations.
Technical Challenge:
None.